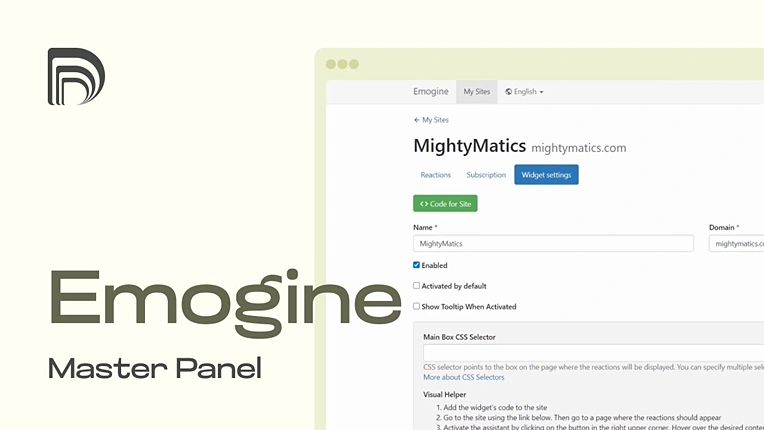
The Emogine button appeared on the website.

What do most people enjoy doing online? If you guessed “expressing their thoughts and opinions,” you’d be close to the truth.
And what do online media and the great majority of website owners value most? Engagement from their visitors.
Most websites, especially online media platforms, allow users to share their opinions by rating, commenting, or leaving emojis at the end of an article. But here’s the catch: different parts of an article can evoke different emotions.
With that in mind, we set out to create Emogine – a tool that allows website visitors to engage with specific sections of content.
Idea

The goal was simple: create a widget that could attach sets of emojis to various sections of any website. The installation process would be as straightforward as adding Google Analytics — just a line of code inserted into the website’s header. Once installed, these emoji sets would appear alongside sections of content, enabling readers to express their emotions in real-time.
Website owners could manage the widget through an admin account, which would provide access to analytics, tracking user interactions with the content.
This project was initially brought to us by CityDog Media, and it quickly evolved into a collaborative partnership. And we began our journey toward building Emogine.
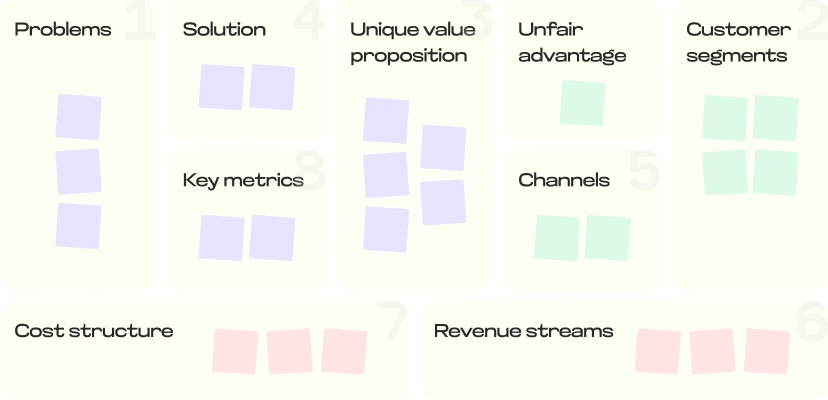
Lean Canvas
The lean canvas collaboratively developed by the team was the starting point of the journey.

Crafting the MVP
To start, we needed to validate whether Emogine can effectively increase readers’ engagement. The Minimum Viable Product (MVP) was stripped of unnecessary features, focusing solely on the core functionality.
For the reader, it worked like this:
When clicked, emojis would show up next to different sections of the article. Clicking the button again would hide them.
Readers could see the number of clicks on each emoji and leave their own reactions. We chose not to limit them, allowing users to leave multiple reactions on the same piece of content.
At this early stage, we decided against building an admin panel. Instead, we customised the widget ourselves and integrated it into the websites involved in our research.
Early Challenges
and Insights
Process
The technical challenges hit us immediately.
Due to the unique markup of some websites, emojis could sometimes overlap content or have margins that were larger than intended, making them appear unattractive.
Minimising dependency on website code was moved to the next phase. For now, we've optimised it for two specific websites where testing was to take place.
The script also caused slower page loading times, so we had to optimise the code, and set the button to load after the page and full script had fully loaded.
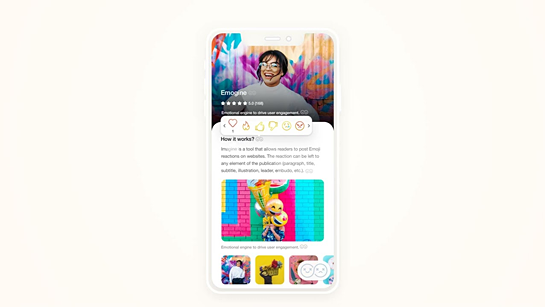
MVP
This is what we achieved with our minimum viable product

First testing
Process
The editorial team at CityDog Media was the first to test the MVP.
Through interviews and observation, we gained valuable qualitative insights.
Their team saw the potential of Emogine to increase interaction with content, but this promise was not yet backed by hard data.
Findings:
- Emojis aren't necessary for every paragraph or heading:
"When it's turned on, the text is cluttered with emojis."
"It's not entirely clear why the tool is needed for every paragraph."
"Maybe it would be better if the tool was less scattered throughout the text?"
"It's not entirely clear why the tool is needed for every paragraph."
- At the same time, emojis are needed for photo and video content, which currently doesn't support them.
- The ability to react to individual pieces of content might have a negative effect on commercial materials.
- It's concerning that users can leave more than one reaction. Social media platforms don’t offer this kind of functionality.
This clearly shows that the script can't just attach a set of emojis to every text element, as it may be unnecessary or even have negative effects in some cases. We also realise that the widget could potentially have a negative impact on certain articles, like commercial ones, so website owners should have the option to choose where emojis are added.
Additionally, we've received some suggestions that we've added to our backlog, such as:
“It would be great if users could save and share the specific content elements they’ve reacted to.”
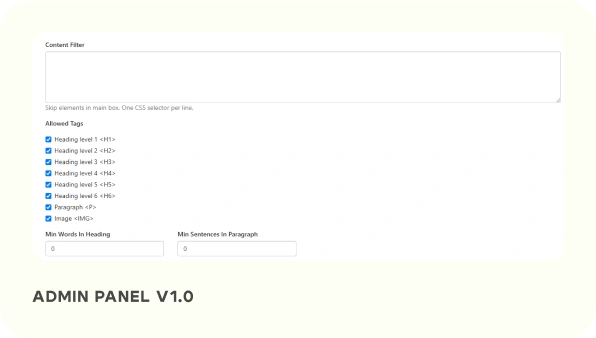
v. 1.0
These findings informed the next version of Emogine:
- Emojis were no longer applied to headings with fewer than four words or paragraphs with fewer than three sentences.
- Emojis were added to photos and videos.

But following more positive feedback from CityDog, we added features to make the widget customisable – allowing website owners to:
- Edit the list of elements where emojis would appear
- Create white and blacklists of URLs and directories
This led to the development of Admin Panel v1.0 – a basic but functional interface for website owners.

Cracking the Engagement Code
With these updates, we were ready to measure readers’ engagement with A/B testing that we conducted on CityDog website.
… Despite early progress, engagement with Emogine still wasn’t where we wanted it to be.
To protect confidential commercial information, we’ll be keeping some data under wraps – we hope our readers will understand.
We hypothesised that enabling the widget by default might help. Initially, we were concerned that too many emojis could overwhelm readers, but we decided to test it.
The A/B test evolved into the A/B/C test.
The process was split into two steps:
The outcome?
Engagement tripled when the widget was enabled by default.
Broadening
the Research
Process
To gain a broader perspective on Emogine, we involved another online media in the research.
Obvious issues were discovered right after the installation of a widget on the preproduction version of the website.
The Emogine button overlapped with the "Back to top" button on mobile.
Emojis were applied to headings of related articles, not just the core content.
The website editors also asked for a different set of emotions.
The colour scheme of the widget clashed with the website’s design.
v. 1.2.
This prompted the development of Admin Panel v. 1.2, which introduced new features: the colour scheme, position of the button and a set of emotions became editable for each website.
But those improvements were minor compared to the major breakthrough we achieved in the widget’s customization usability:
- It obtained a CSS selector that allowed defining the areas of the website pages that would obtain emojis. It worked both in the admin panel and on the front end.
- The widget could be customised on the front-end.

Going Live on the Second Website
We took the next big step by integrating the widget into a second website. After launching, we ran another A/B test and discovered that user interaction with the widget was still lower than expected.
This led to a brainstorming session, where we came up with several ideas to make the widget more noticeable and intuitive:
- Add a prompt message to guide users.
- Introduce an animated effect for the appearance of emojis.
- Animate the widget button when it's in the "off" state.

We tested two approaches and ultimately chose the animated effect for the emoji appearance. You can check out a demo of how they looked here.
After several rounds of updates and tests, we decided to apply the animated effect to every reader’s visit, not just the first.
While working to boost engagement, we continued to enhance the admin panel and optimise the widget
Process
While we focused on increasing engagement, we also continued to enhance the admin panel and fine-tune the widget. One of the core features of the widget was collecting data on readers' clicks.
The ‘Analytics’ section of the admin panel was developed in three stages:
The initial version provided the total number of emoji clicks across the entire website.
The second version added filtering by page (via URL or title) and time period.
The final version introduced visualisation, adding a layer of basic interactivity.
In parallel, the widget was tested across multiple websites to ensure it worked seamlessly on different platforms.
v. 2.0
Master Panel Created

We created a simple Emogine Master Panel that allowed managing subscriptions and free trials and browsing analytics of readers’ interaction with the widget across all the websites.
Getting ready to attract the first trial users
Process
After multiple rounds of updates and testing, we were nearly ready to onboard our first trial users. Simultaneously, we began ramping up our marketing efforts, targeting the acquisition and activation of website owners.
Stable
The professional network of CityDog provided us with access to thousands of online media worldwide. We just needed to identify the early adopters. In the lean canvas, we called it our unfair advantage 😄.
We created a simple website, promotional video, and a step-by-step onboarding process.

Our support team was prepared to help website owners integrate the widget seamlessly.
There are still many ideas on how to enhance readers’ engagement. So to be continued.
